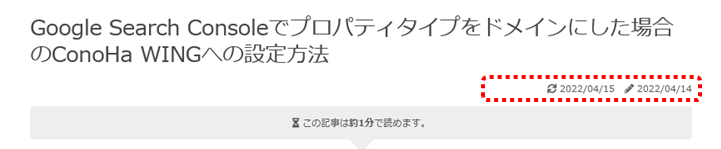
変更前はこのような表示。

変更後はこのようになる。
バージョン
- WordPress:5.9.3
- Cocoon:2.4.3
- Cocoon Child:1.1.3
Cocoonの子テーマであるCocoon Childを利用している。
前提

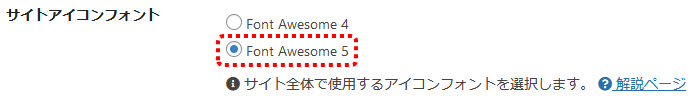
WordPress管理者→Cocoon設定→「全体」タブ→サイトアイコンフォントは「Font Awesome 5」にしてある。
やり方
WordPress管理者→外観→カスタマイズ→追加CSSで上記を記述する。
記事の方は更新日と投稿日の間にスラッシュがあり、それを消すためのコードも追加した。記事内とトップでCSSのセレクタが異なるため、記事内用とトップ用それぞれ設定している。
その他
この方法だとバージョン2.4.3のCocoonだと反映されなかった。2018年8月の投稿なので、それ以降のアップデートで変更になったものと思われる。Chromeの検証機能で投稿日と更新日の箇所にあてられているCSSのセレクタを見つけて、追加CSSで上書きした。