環境・バージョン
- Windows 10 バージョン 21H1(OSビルド 19043.1645)
- PowerShell 5.1.19041.1682
方針
まず、Electronの開発環境を構築するためにはNode.jsが必要である。レジストリに書き込む系のインストーラは利用したくなかったため、ポータブル版を利用することになる。
また、再現性を高めるために手順をすべてPowerShellで実施する。
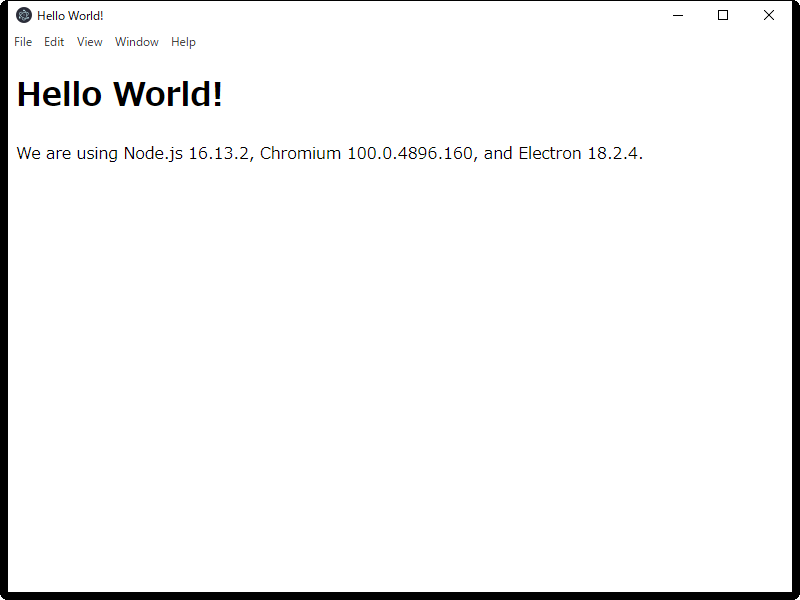
PowerShellでElectronの開発環境を構築して、Hello World!を表示させるところまでやる。
手順
2行目のNode.js用フォルダの場所さえ最初に設定すればあとはそのまま変更なしで実行可能。
Node.jsのバージョンは執筆時点(2022/05/19)で最新のLSTバージョンである16.15.0を利用している。バージョンを変更したい場合は、7行目と9行目を変更すればいける。
環境変数の設定は17行目と18行目でしているが、一時的なものである。PowerShellのプロンプトを開いている間のみ有効。
Hello World!を表示させるElectronはsample_helloフォルダ内に作成する。(21行目)
26行目でElectronはグローバルインストールを実施している。違うバージョンのNode.jsやElectronを利用したい場合は別フォルダに新しく再度環境を構築する想定。もし、ローカルインストールしたい場合は引数を-gから-Dに変えれば、sample_helloフォルダ内にインストールされる。
Electronに必要なindex.html、main.js、main.jsはGitHubからダウンロードする。
最後にnpm startで下記の画面が表示されれば成功である。

その他
・環境変数設定はPowerShellを開くたびに必要。設定するPowerShellスクリプトは上記。
・前に別件で使ったときはすごい使いにくかったPowerShellだが、今回組んでみて使い勝手がなかなか良かった。Node.js用フォルダとNode.jsのバージョンを引数にとるPowerShellスクリプトを作れば一発で環境構築可能。